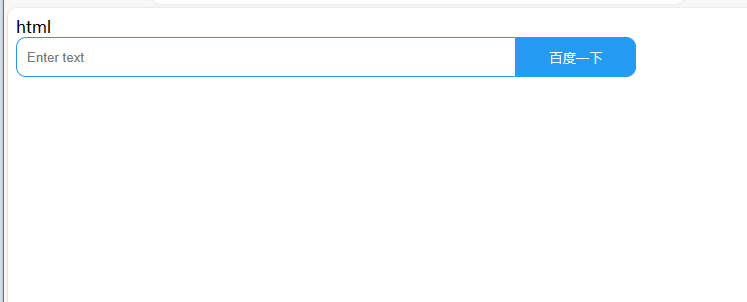
实现百度输入框和按钮的样式
实现百度输入框和按钮的样式

现在把代码张贴出来,以便大家参考
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Half Circle Input</title>
<style>
.half-circle-input {
display: flex;
align-items: stretch;
}
.half-circle-input input {
/*flex: 1;*/ /*打开这里,实现随页面自由大小*/
width: 500px;
height: 40px;
border: 1px solid #259af1;
border-radius: 10px 0 0 10px;
padding: 0 10px;
outline: none;
}
.half-circle-input button {
width: 120px;
height: 40px;
color: #ffffff;
border: 1px solid #259af1;
border-radius: 0 10px 10px 0;
background-color: #259af1;
cursor: pointer;
}
</style>
</head>
<body>
<div class=”half-circle-input”>
<input type=”text” placeholder=”Enter text”>
<button>百度一下</button>
</div>
</body>
</html>
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【安安资源网】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
安安资源网 » 实现百度输入框和按钮的样式





